1. Unpacking the wsp file (.cab) It is suitable to use archivers such as 7-Zip or WinRAR. Name solution is "Exaction.ListSearch.wsp", The screenshot shows that its web part is in English.
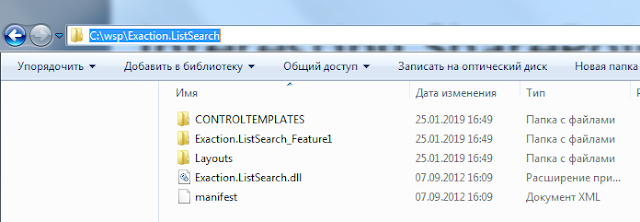
Right-click on our wsp file and select Unpacking in "Exaction.ListSearch" open this folder and will see manifest, dll-file and another folder related to the project (Features, Layouts, CONTROLTEMPLATES).

2. To change a web part from English to Russian to open folder "CONTROLTEMPLATES" with extension ".ascx". Open this file via notepad editor and change text on "Russian names".

Save As and change Encoding on UTF-8.

3. Now is download makeddf 1.0.1 in the same folder (you can in another, but you will have to specify the full path to the file makeddf.exe).
4. Open is PowerShell ISE editor (or Command Promt) run as Administrator and insert this command:
#Get path
cd "C:\wsp\Exaction.ListSearch"
#Create ddf-file
C:\wsp\Exaction.ListSearch\makeddf.exe /p Exaction.ListSearch /d Exaction.ListSearch.ddf /c Exaction.ListSearch.cab
#Set cab-file
makecab /f Exaction.ListSearch.ddf
5. Run command to get path cd "C:\wsp\Exaction.ListSearch"
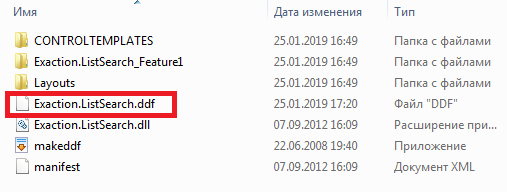
6. Run command to create ddf-file: C:\wsp\Exaction.ListSearch\makeddf.exe /p Exaction.ListSearch /d Exaction.ListSearch.ddf /c Exaction.ListSearch.cab

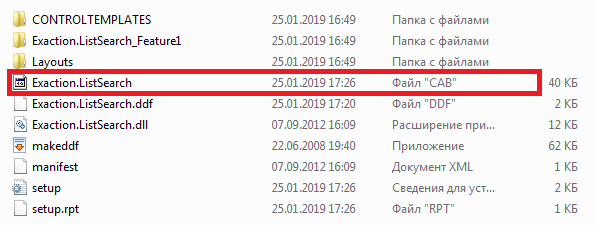
7. Run command to create cab-file: makecab /f Exaction.ListSearch.ddf.

8. Rename file "Exaction.ListSearch.cab" on "Exaction.ListSearch.wsp".
9. Copy file "Exaction.ListSearch.wsp" into SharePoint server and Open is PowerShell ISE editor run as Administrator then add and run 2 command:
#Add PSSnapin Microsoft SharePoint
Add-pssnapin Microsoft.sharepoint.powershell
#Update Solutions
Update-SPSolution –Identity Exaction.ListSearch.wsp –LiteralPath C:\Wsp\NewListSearch\Exaction.ListSearch.wsp –GACDeployment -FullTrustBinDeployment
Happy Coding!