<script type="text/javascript" src="/sites/test/SiteAssets/jquery-2.1.3.min.js"></script>
<script type="text/javascript">
function Custom_AddDocLibMenuItems(m, ctx)
{
$("#where_to_insert").hide();
var strDisplayText = "Copy URL document";
var url = '';
var spans = $('#where_to_insert');
spans.text('');
function getlist() {
var requestUri = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/getByTitle('Documents')/items?$select=EncodedAbsUrl,FileLeafRef&$filter=Id eq " + currentItemID;
var requestHeaders = {
"accept": "application/json;odata=verbose"
}
$.ajax({
url: requestUri,
type: 'GET',
dataType: 'json',
headers: requestHeaders,
success: function (data)
{
$.each(data.d.results, function(i,result) {
var EncodedAbsUrl = result.EncodedAbsUrl;
var link = document.createElement('a');
if (EncodedAbsUrl != null) {
link.href = EncodedAbsUrl;
}
var FileLeafRef = result.FileLeafRef;
link.textContent = FileLeafRef;
var url = document.getElementById('where_to_insert').appendChild(link);
copy();
});
function copy() {
var target = document.getElementById('where_to_insert');
var range, select;
if (document.createRange) {
range = document.createRange();
range.selectNode(target)
select = window.getSelection();
select.removeAllRanges();
select.addRange(range);
document.execCommand('copy');
select.removeAllRanges();
} else {
range = document.body.createTextRange();
range.moveToElementText(target);
range.select();
document.execCommand('copy');
}
}
},
error: function ajaxError(response) {
alert(response.status + ' ' + response.statusText);
}
});
}
CAMOpt(m, strDisplayText, getlist(), strDisplayText.link);
CAMSep(m);
}
</script>
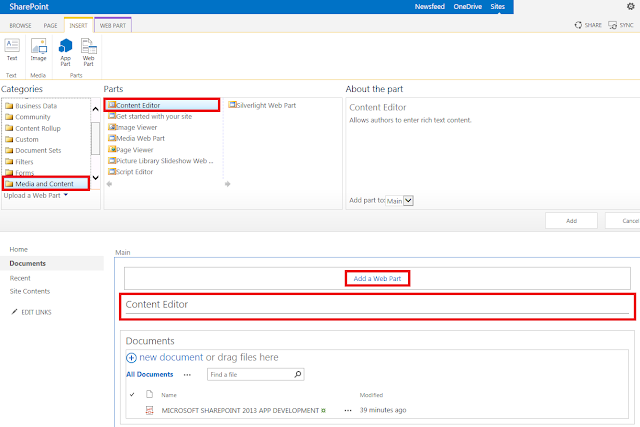
<span id="where_to_insert"></span>"Edit Page to library -> Add a Web Part" -> Category "Media and content" -> Add "Content Editor":

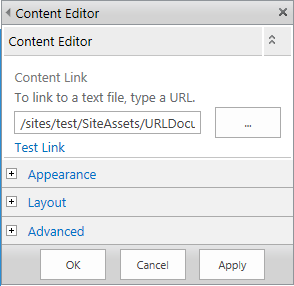
Content Editor "Edit Web Part" add to your JavaScript file:

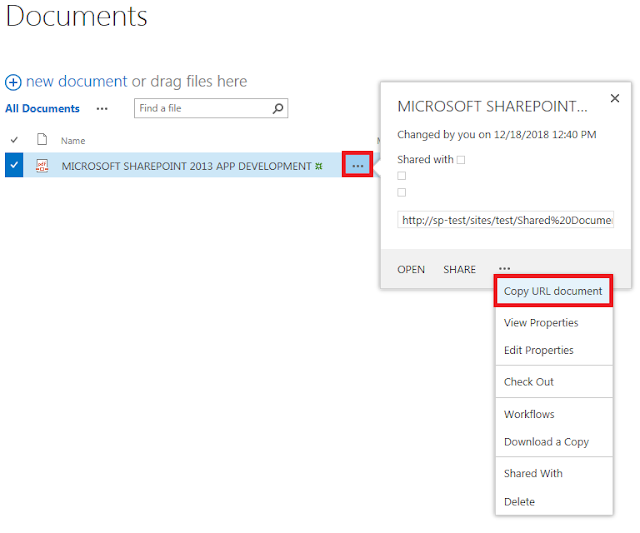
Check our solution after reloading the page, click to "Open Menu" and again "Open Menu" click item menu "Copy URL document":

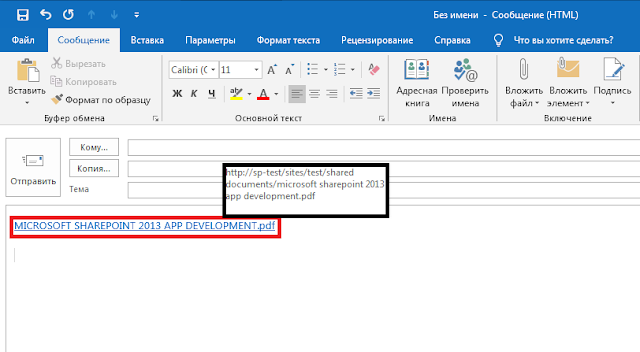
Insert your copy into to Outlook messages:

If you hover the mouse over the link, it will see the URL of the document, and if you click, you will go to it by the link.
Happy Coding!